How to Make an Online Code Editor
An online code editor is a web-based application that allows users to write or edit code within a web browser. It often provides syntax highlighting, indentation guidance, and other features to help make writing code easier. Some of the most popular online code editors are CodePen, JSFiddle, and Plunker.

Making your online code editor like Codepen is a great way to improve your coding skills and have some fun too. In this article, we’ll show you a list of resources to make an online code editor.
Essential Elements of an Online Code Editor
Here are a few essential elements that you should look for in an online code editor:
- A web-based interface: A web-based interface can be accessed from any web browser. This type of interface is becoming increasingly popular, as it allows users to access their applications and data from any location. A web-based interface also has the benefit of being platform-independent, meaning that it can be used on any operating system.
- Collaboration: The web app can be used to collaborate between developers, as it allows multiple users to work on the same document at the same time. This is a great feature for team projects.
- Syntax highlighting: This feature helps you identify different pieces of your code by color-coding them. For example, keywords might be color-coded as blue, variables as green, and comments as yellow. Syntax highlighting makes it easy to scan your code and find what you’re looking for.
- Autocomplete: As its name suggests, autocomplete helps you automatically complete your code as you’re typing it. This can be a real time-saver, especially when you’re working with long or complex blocks of code. Many online code editors also come with built-in libraries of commonly used functions, so you don’t have to keep retyping the same code over and over again.
- Debugging tools: a good online code editor should also have to debug tools built-in. These tools help you find and fix errors in your code so that your programs run smoothly. Many online code editors come with a variety of debugging tools, such as a stack trace tool, a breakpoint tool, and a console tool.
- Indentation guidance: This can make writing code much easier, especially if you’re new to coding. Indentation guidance helps you automatically indent your code so that it’s easy to read and understand. This is a great time-saving feature that can help you avoid mistakes where identification matters the most in programming languages like Python.
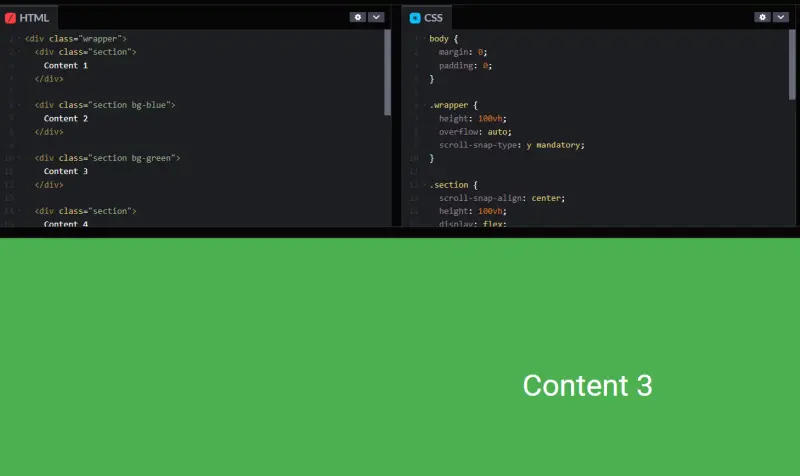
- A live preview: This allows you to see how your code will look when it’s executed. Live previews are great for testing your code and seeing the results immediately.
- Sharing options: Being able to share your code with others is great for getting feedback and improving your skills. That’s why an online code editor must have this feature. Whether you’re working on a personal project or collaborating with a team, being able to share your code is essential. A good online code editor will allow you to share your code in a variety of ways, including email, social media, and direct links. This way, the developers can get the feedback they need to make their code even better or share with others their works.
Resources
CodeMirror

CodeMirror is a code editor component for the web. It is a versatile, open-source code editor that provides a wide range of features for developers.
CodeMirror is released under the MIT License, and its source code is available on GitHub. CodeMirror is written in JavaScript and is available for use in web browsers.
It supports over 100 programming languages such as PHP, Python, CSS, HTML, JavaScript, and more. It also has built-in support for auto-completion (XML), code folding, configurable keybindings, and robust search and replaces functionality.
CodeMirror is also highly extendable, with a wide range of plugins and add-ons available. Its split view support makes it ideal for working on large projects, and its inline and block widgets make it easy to add custom content to your code editor.
CodeMirror is also fully responsive, meaning it can resize to fit your content.