10 Best Image Packages for Flutter in 2023
Developers looking for an easy way to add images to their Flutter apps will want to check out these 10 image packages. From loading and caching to creating and manipulating images, these libraries have everything you need to get the job done. So what are you waiting for? Start browsing and see which one is the best fit for your project!
The Best Image Packages
image_picker
If you need a plugin that makes it easy to select pictures from the Android and iOS image library, and also lets you capture new photos with the camera, image_picker is the perfect plugin for the job. It’s easy to use and lets you select pictures quickly and easily. Plus, it has built-in support for capturing new photos with the camera.
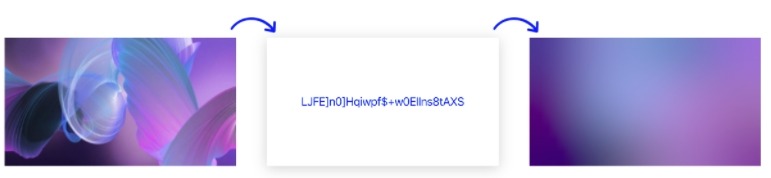
flutter_blurhash

Displaying images on the web can be a pain, especially if you want to keep file size down. Most image formats are too large to be practical for displaying on the web.
flutter_blurhash is an image package that solves this problem. It’s designed to encode a blurry photo under 30 characters, so it’s perfect for quick display on the web.
palette_generator
You might have a general idea of the colors you want to use for your interface, but it can be hard to find the perfect shade or hue. Palette Generator is a Flutter package that makes it easy to extract prominent colors from an image.
extended_image_library

extended_image_library provides an easy-to-use library that makes it easy for you to add powerful image features to your website or application. With this library, you can easily zoom in and out on photos, pan across images, and view slide-out pages of photos. You can also crop, rotate, and flip images with ease. And if you need custom paint functionality, it has you covered too!
progressive_image
Displaying high-resolution images on a website can be slow and costly, especially if your users are browsing from a mobile device. Most websites or apps just load the largest image available, even if it’s not the one that’s most important to the user. This can lead to a poor user experience, as users wait for large images to load that they may not even want to see.
progressive_image is a widget that solves this problem by loading smaller versions of your images first. As the user scrolls down the page, larger versions of the images are loaded automatically. This way, your users always see the image they’re interested in, without having to wait for slow loading times.
octo_image

Displaying images in a Flutter app can be challenging, especially if you need to show an error message or placeholder image. The built-in Image widget in Flutter is great for displaying a single image, but it doesn’t provide any way to show an error message or placeholder image.
octo_image is a powerful Flutter widget that makes it easy to display images in your app. It supports placeholders, error widgets, and image transformers with fading.
crop_your_image
Developers don’t want to spend time creating a custom cropping interface. It can be tough to create an effective and user-friendly cropping interface from scratch. crop_your_image provides a simple, easy-to-use solution for cropping images.
crop
If you’re like most developers, you don’t have time for developing a crop feature from scratch. You need a quick, easy way to crop photos without any headaches. With this crop package, you can easily crop any widget, no matter what platform it’s running on.
flutter_image_compress
Your app’s load time is important – users don’t want to wait around for images to load. flutter_image_compress is the solution you’ve been looking for. This library will compress your images before they’re loaded into memory, which will speed up your app’s load time.
extended_image

With extended_image, you can easily add placeholder images, cache network images, zoom/pan photos, and even slide-out pages with photos. Plus, our editor lets you crop, rotate, and flip your photos before adding them to your website.