7 Best Flutter Slider Packages in 2023
A slider is a UI control that allows the user to select a value from a range. It is often used to control settings such as volume or brightness.
The best thing about Flutter is the wide range of options available when it comes to choosing a Slider package. You can easily find a slider that fits your needs and budget.
The Best Flutter Slider Packages
Here are some of the best Flutter Slider packages:
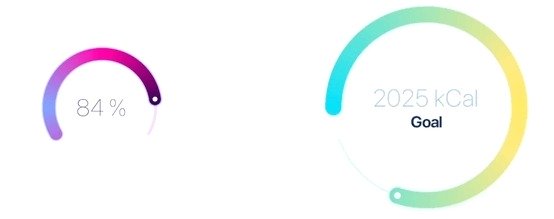
sleek_circular_slider

This is a sleek, circular progress bar for Flutter. This highly customizable component provides an appealing visual experience with ease of use.
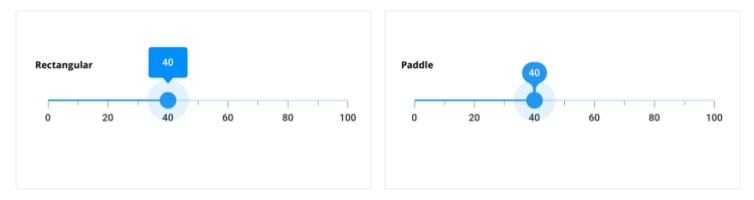
flutter_balloon_slider

You can create a beautiful, professional-looking site with the flutter balloon slider. The floating balloon animation and material design look will make your website stand out from other sites in its category!
syncfusion_flutter_sliders

The syncfusion_flutter_sliders package is a native Dart application that can be used to develop high-quality, interactive sliders for use in your app. It includes three types of customizable filters: slider (which displays an index), range slicer, and selector list boxes with versatile features such as support for both numbers or dates—and even tooltips!
another_xlider
This is a material design slider and range sliders with RTL support. You can modify the slider’s direction as a horizontal and vertical one.
slider_controller
You can use this easy-to-customize slider widget to create beautiful sliders in no time.
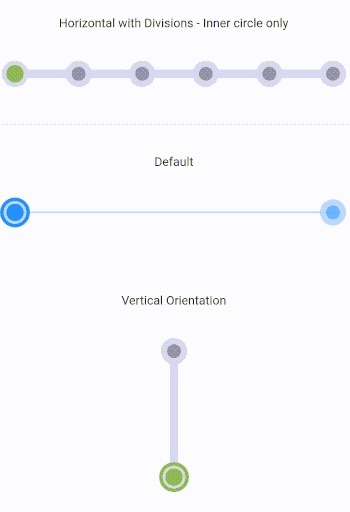
flutter_radio_slider

Use this slider to create a radio button stepper for your app. It has radio buttons at each step, which can be expanded.
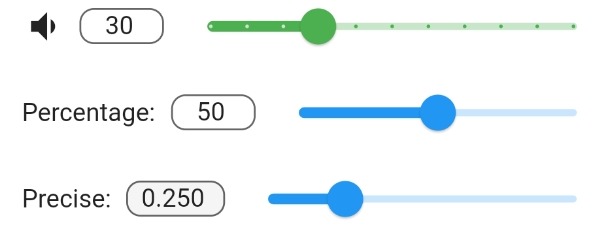
input_slider

By adding an additional alternative (text) input field, you can make use of the advantages that Sliders have while minimizing their drawbacks.
This package combines both a TextField with this function in one single component; it has shared values such as minimum/maximum text lengths for convenience purposes only since each value will be edited individually through your application’s user interface anyway!