7 Best Animated Icon Packages for Flutter in 2023
Are you looking for some high-quality animated icons to use in your Flutter apps? If so, then you’re in luck! In this blog post, we’ll showcase 5 of the best animated icon packages available on pub.dev. So whether you’re looking for simple animations or something more elaborate, we’ve got you covered!
The Best Animated Icon Packages
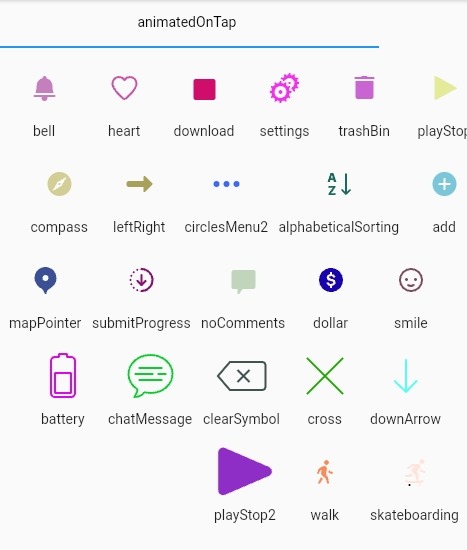
animated_icon

Animated icons are a great way to add some personality and flair to your app or website. With this package, you can create an animated icon that is fully customizable to suit your needs. The included animation is smooth and easy to use, and onTap() parameters let you get the values you need from the user.
animate_icons

With animate_icons, you can easily animate between any two icons, giving your app or website more fun and engaging look.
animated_check
Check out AnimatedCheck, the package for adding some fun animation to your checkmarks. Whether you’re confirming a purchase or just letting someone know that you’ve seen their message, AnimatedCheck will make your checks stand out.
simple_animated_icon
This library implements the “Simple” icon animation defined in the Material Design guidelines.
animated_icon_button
You can create custom animated IconButtons for your Flutter app with this package. It includes all of the available icons. Based on native IconButton, you can implement it without worrying about dependency.
icon_animator

icon_animator is a good library for Flutter developers looking to enhance icons in their apps. With its easy-to-use configuration options, you can customize the size, color, and duration of your animations.
auto_animated_icon
This new AutoAnimatedIcon widget is a must-have in your toolbox. It makes creating AnimatedIcons super easy – just add an icon and an onPressed method, and you’re good to go. Plus, there’s an iconState property that lets you specify the icon’s state.