React Native Boilerplates
If you are looking to create a React Native app, you will need a boilerplate to get started. A boilerplate is a project template that provides the basic structure for your app. It includes all the necessary files and folders, as well as instructions on how to set up your development environment.
There are many different boilerplates available for React Native, but not all of them are created equal. So which one should you choose? Here is a list of the best React Native boilerplates, based on features and usability.
Best React Native Boilerplates
Ignite

The Ignite React Native Boilerplate makes it easier to create a robust, production-ready app. The user of the Ignite app boilerplate will have access to expert advice on engineering best practices from Infinite Red’s Team with a long list of features and quick starts ready for them upon installation.
With a few words here and there about your individual needs or preferences, you can configure Ignite into an optimal starting point that helps save time on essential setup. It is perfect for those who want their development pipeline as smooth as possible. In addition to everything else it has going for it, Ignite’s documentation is excellent as well.
React Native Starter
If you’re looking for a great way to get started with React Native, then look no further than the React Native Starter. This project was bootstrapped with the help of the React Boilerplate Builder by Matt McNamee, and it provides a ton of great tools and resources to help you get up and running quickly.
Specifically, this starter kit includes: Android and iOS project generation Flux architecture React Native Router Flux for native navigation Data caching / offline support Native Base tabs and overlays Code linting with Airbnb’s JavaScript guidelines Splash screen / Asset serving
React Native Boilerplate
With React Native Boilerplate, you’ll get a simple starter kit with basic and well-known dependencies, so you can focus on the more important things – like building your app. The developers have taken care of all the heavy lifting for you, so you can hit the ground running.
They provide an easy-to-understand example that will help get you up and running in no time. So what are you waiting for? Start building today!
The Redux architecture is used, as is React Navigation for routing and navigation, Axios to communicate with REST servers, and the Jest testing framework.
The default scaffolding for this boilerplate includes i18next, an Internationalization library.
React Native Template TypeScript
- Clean and minimalist React Native template for a quick start with TypeScript.
- Elegant usage directly within the React Native CLI
- Consistent with the default React Native template
- Minimal additional dependencies
This clean and minimalist template offers a streamlined starting point with TypeScript, making development faster and easier. It’s consistent with the default React Native template, so you’ll be up and running in no time.
React Native Template TypeScript allows you to quickly start with TypeScript while being consistent with the default React Native template. It requires minimal additional dependencies, making it an elegant choice to use directly within the React Native CLI.
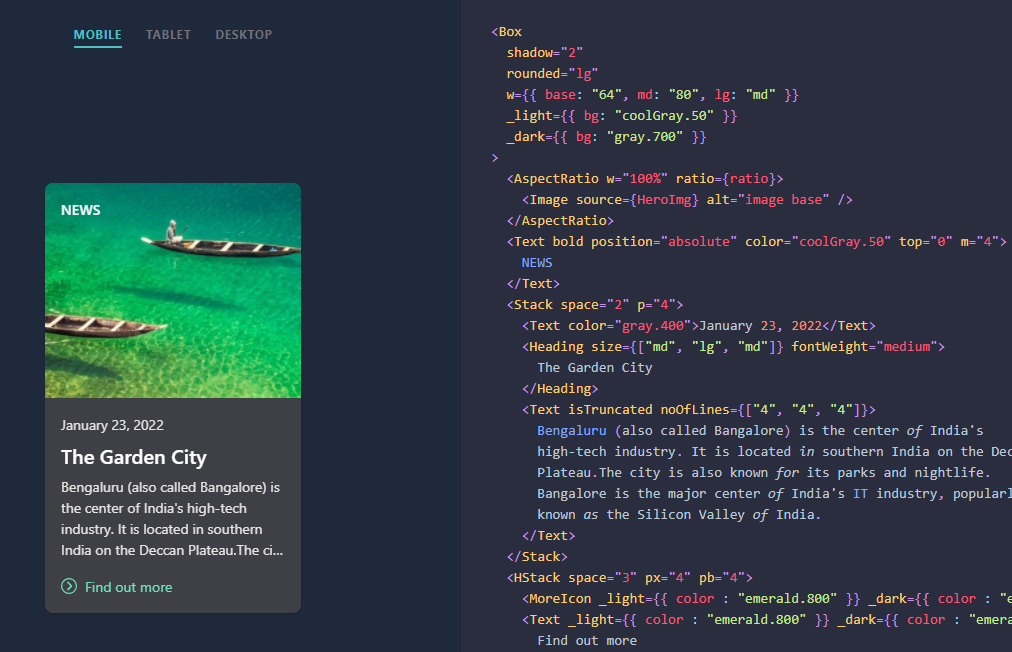
NativeBase

NativeBase is an open-source component library that helps you create beautiful, consistent UIs across Android, iOS, and web. With its easy-to-use components and utilities, NativeBase makes it simple to build sophisticated user interfaces without sacrificing performance or style.
With its built-in themeability, you can easily customize your components to match your app’s desired look and feel. Powered by React ARIA, NativeBase ensures that all your users – regardless of ability level – can enjoy your app. And with Styled System, you can build custom UI components quickly and easily.