How to Make a Weather App
A weather app typically includes a forecast, current conditions, and radar. It may also include information about temperature, humidity, wind speed and direction, precipitation, and pressure.
It’s no secret that many of us are obsessed with checking the weather. Whether we’re planning a weekend getaway or just trying to dress appropriately for the day, we rely on forecasts to help us make informed decisions.

If you’re looking to join the ranks of weather app aficionados, you’ll need more than just a passing interest in the topic. You’ll also need to know what to put in the app.
Essential Elements
- Weather API: Most weather apps use an API to fetch data from a source. The most popular source is the National Weather Service, but there are many others.
- Forecast: A forecast is a prediction of what the weather will be like at a future date and time. Most forecasts include high and low temperatures, precipitation, wind speed, and direction.
- Current Conditions: Current conditions are a snapshot of the current weather. They typically include temperature, humidity, wind speed and direction, precipitation, and pressure.
- Radar: Radar is a type of map that shows areas of precipitation. It can be used to see where storms are and where they’re headed.
- Temperature: Temperature is a measure of the amount of heat in the air. It’s usually measured in degrees Fahrenheit or Celsius.
- Humidity: Humidity is a measure of the amount of water vapor in the air. It’s usually measured in percent.
- Wind Speed and Direction: Wind speed is a measure of how fast the wind is moving. It’s usually measured in miles per hour or kilometers per hour. Wind direction is a measure of where the wind is coming from. It’s usually measured in degrees, with 0 being north, 90 being east, 180 being south, and 270 being west.
- Precipitation: Precipitation is any form of moisture that falls from the sky, including rain, snow, sleet, and hail.
- Pressure: Pressure is a measure of the weight of the atmosphere. It’s usually measured in inches of mercury or millibars.
As you can see, there’s a lot that goes into making a weather app. But don’t let that discourage you! With a little planning and some coding knowledge, you can make your own weather app that’s just as informative and user-friendly as the ones created by professional developers.
What is a Weather API?
A Weather API is an interface that allows developers to access weather data and information. This data can be used to build applications that provide users with up-to-date weather information. There are a number of different Weather APIs available, each with its own set of features and capabilities.
Some Weather APIs provide access to historical weather data, while others provide real-time data updates. Some APIs allow developers to access data for specific locations, while others provide data for a more general area.
The Weather API that you choose will depend on your specific needs and requirements. However, all-weather APIs will provide you with the ability to get accurate and up-to-date weather information for your location.
Resources
Weather API
The OpenWeatherMap API is a comprehensive weather data provider that offers a wide range of features for both free and paid subscribers. Current weather data is available for any location, and the collected data comes from reliable sources such as global and local weather models, satellites, radars, and a vast network of weather stations.
The API also provides access to historical weather data, forecasts, weather stations, and weather alerts. The data is available in JSON, XML, and HTML formats, making it easy to integrate into any application. Whether you need current conditions for a specific location or historical data for research purposes, the OpenWeatherMap API has you covered.
Weatherbit.io provides a simple, easy-to-use REST API to retrieve historical, current, and forecast weather data. Their global weather observation dataset includes over 47,000 live weather stations plus 120,000+ past years of historical weather data sourced from agencies such as NOAA, NWS, and NASA.
The Weatherbit API also has access to 1km Doppler radar data (the US only), 10m satellite imagery worldwide, and Puffersphere atmospheric reanalysis products. You can look up weather data by many methods including latitude/longitude, city name, city ID, weather station ID, airport ICAO code, or postal (zip) code for any country in the world. With all this data at your fingertips, you'll be able to provide your users with the most accurate and up-to-date weather information available!
The AccuWeather API allows users to access detailed current, historical, and forecasted weather data for various areas all over the world. With AccuWeather, developers may create a variety of interesting and engaging weather data-driven applications.
AccuWeather provides APIs to get weather data, including current conditions, hourly forecasts, 5- and 10-day forecasts, radar and satellite images, alerts, translations, and MinuteCast™ precipitation forecasts. You can use the AccuWeather API to get weather data for specific locations or lat/long coordinates. The API is free to use for non-commercial purposes.
- The Locations API provides developers with a location key for their desired location. The Forecast API gives developers access to forecast information for a specific location.
- The Current Conditions API allows developers to access Current Conditions data for a specific location.
- The Indices API provides developers with daily index values for a specific location. Index availability varies by location.
- The MinuteCast™ API even provides users with 120-minute precipitation forecasts.
- And more...
Flutter
Source codes

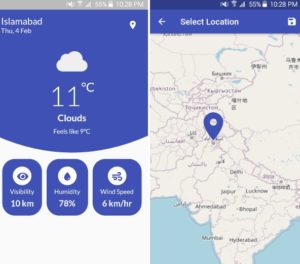
Flutter Weather is a weather App Built with Flutter and OpenWeatherMap API. The app allows you to check the weather details based on your current location or a specific location. The app uses a simple design and is easy to use.
The source code for Flutter Weather is available on GitHub. The app is open-source and contributions are welcome.
Libraries

The Weather Icons package contains over 200 weather-themed icons, erikflowers/weather-icons. All of the icons are exposed as IconData, and are named after the CSS names for the weather icons, minus the 'wi-' prefix, with all dashes replaced by underscores.
The naming convention is the same as the default Icons class to make it easier to use. TheWeather Icons package was created to make it easier to use weather icons in applications.
The weather is a package for fetching current weather and forecasting via the OpenWeatherMap API. The weather can be fetched by providing geolocation or city name.
The OpenWeatherMap API is used to get the current weather status as well as weather forecasts.
React Native
Source codes

Weather-app-mobile is a complete weather app using React Native. The app uses React Native and Expo, and is powered by TypeScript, Open Weather Map from Rapid API, and Google Locations API. The app is designed to be simple and intuitive, with a clean interface that is easy to use.
The app's features include the ability to search for locations by city name or ZIP code, view current conditions and forecasts, and receive push notifications for severe weather alerts.

A simple weather application using OpenWeather API and Google's Geocoding API, react-native-weather-app needs Open Weather API key and Google GEOCODING key. With just those two keys, you can get the current weather for any location, as well as a 7-day forecast.