How to Make a Drawing App
A drawing app is an app that helps you to create drawings. It can be used for everything from simple sketches to more complex drawings. Some drawing apps also allow you to add text and other elements to your drawings.

There are a lot of different ways to make a drawing app. You can use code libraries, frameworks, and tools to create your app. Or you can use online services and tools to create your app. In this post, we’ll curate a list of resources to help you make a drawing app.
Essential Elements of a Drawing App
To create a drawing app, you’ll need to consider the following elements:
- Types of drawings: There are two main types of drawings you can create with a drawing app: vector and raster. Vector drawings are made up of lines, shapes, and points. They can be scaled up or down without losing quality. Raster drawings are made up of pixels. When they’re scaled up, they become blurry. Vector drawings are best for line art, while raster drawings are better for detailed images. You can also create hybrid drawings that combine vector and raster elements. Experiment with different types of drawings to see which ones work best for your needs.
- Supported file format: The file format you use for your drawings will depend on the type of drawings you’re creating. Vector drawings can be saved as SVG (Scalable Vector Graphics) or AI (Adobe Illustrator) files, while raster drawings can be saved as PNG (Portable Network Graphics) or JPG (Joint Photographic Experts Group) files. The format you choose will determine how your drawing looks when it’s opened in a different program, so it’s important to choose the right one for your needs. For example, SVG files are ideal for illustrations that need to be scaled up or down without losing quality, while AI files are better suited for complex graphics with multiple layers. Similarly, PNG files are perfect for illustrations with transparent backgrounds, while JPG files are best for photos and other images with lots of detail.
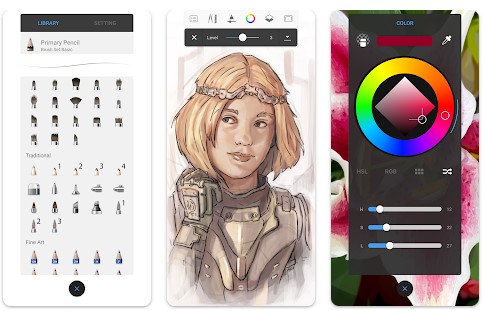
- Tools: The type of drawings you want to create will dictate the type of tools you need. For vector drawings, you’ll need a pen tool, a shape tool, and a color picker. These tools will allow you to create clean lines and shapes that can be easily resized and edited. For raster drawings, you’ll need a brush tool and a color picker. These tools will give you more flexibility when it comes to creating textures and shading. Ultimately, the best way to figure out which type of tools you need is to experiment and see what works best for you.
- Add text to image: Your app should allow users to add text to their vector or raster drawings using the text tool. This tool allows you to type out words or phrases and position them anywhere on the drawing. You can also change the font, color, and size of the text. This can be helpful for adding labels or captions to your designs.
- Other features: When you are designing your app, there are a few features that you may want to consider. One is the ability to work with layers. This can be helpful if you want to create more complex designs or make changes to one element without affecting the rest of the design. Another useful feature is Undo/Redo. This allows you to experiment with different designs without having to start from scratch if you don’t like the results. Export/import is also a helpful feature if you want to be able to share your designs with others or transfer them to another device. Finally, social sharing can be a great way to get feedback on your designs from friends or family. Including some or all of these features in your app can help you create better designs and have more fun while doing it.
- UI and UX: The UI is how your users interact with your app, while the UX is the overall feel of using your app. Designing a good UI and UX requires taking into account several factors. First and foremost, your app should be easy to use. All the features and tools should be easily accessible. Secondly, the design of your app should be intuitive. Users should be able to figure out how to use your app without any instructions. Finally, your app should look good. The colors, fonts, and layout should all be pleasing to the eye. By keeping these factors in mind, you can create an app with a great UI and UX that users will enjoy using.
Flutter
Packages

The flutter_drawing_board package provides a simple and easy-to-use drawing board for Flutter. It offers a variety of features, including the ability to draw basic shapes, freehand drawing, undo and redo operations, and color picking. In addition, the package also provides the ability to acquire image data from the board.

Scribble is a lightweight library for freehand drawing in Flutter that supports pressure, variable line width, and more! With Scribble, you can choose which pointers can draw (touch, pen, mouse, etc.), lines get slimmer when the pen is moved more quickly, and line eraser support is included. Full undo/redo support using history_state_notifier is also available, and sketches are fully serializable to JSON.