How to Make an BMI Calculator App
BMI, or body mass index, is a calculation that uses your height and weight to estimate how much body fat you have. BMI is used as a screening tool to indicate if you may be at risk for obesity, heart disease, high blood pressure, and other health problems.
A BMI calculator app calculates your BMI using your height and weight. It can also tell you if you are at risk for obesity, heart disease, high blood pressure, and other health problems.

If you are wondering how to make an app that calculates your BMI, there are several ways to do this. In this post, we’ll curate a list of resources to help you make your own BMI app.
Essential Elements of a BMI Calculator App
Before we get into the nitty-gritty of how to make a BMI calculator app, let’s take a look at some of the essential elements that your app will need.
These days, people are using apps for everything from tracking their fitness progress to managing their diet. And with good reason – apps can be incredibly useful tools for helping us reach our health and wellness goals.
A BMI calculator app is a great way to help people track their weight and health over time. But what exactly should your BMI calculator app do? Here are some essential features to consider:
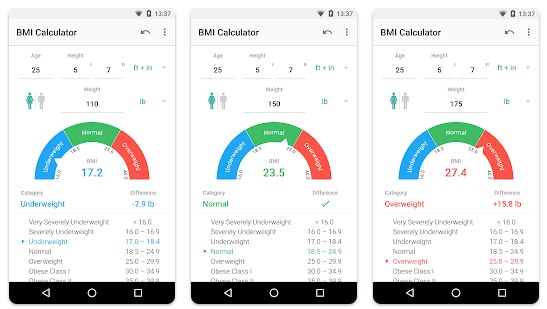
- Allows users to input their height and weight
- Calculates BMI based on height and weight input
- Interprets BMI results according to WHO standards
- Provides customized feedback and recommendations based on BMI results
- Offers additional features and resources, such as a calorie calculator or workout tracker
- With an easy-to-understand UI and UXAs with any app, it’s important to consider the user experience when you’re planning your BMI calculator app. After all, if people can’t figure out how to use your app, they’re not going to bother with it.
Here are a few things to keep in mind when you’re designing the UI and UX of your app:
- Make sure the interface is clean and uncluttered – you don’t want to overwhelm users with too much information
- Use clear and concise language – avoid technical jargon
- Guide users step-by-step through the process of using your app
- Test your app with a group of people before you launch it to make sure it’s user-friendly
Kotlin
Tutorials
In this blog post, we're going to learn how to make a BMI Calculator in Kotlin. We'll be using the standard Kotlin library to calculate BMI, so no special libraries or tools are required.
There are three buttons that will be utilized: Calculate, Clear, and Heart Rate. The user's BMI will be calculated depending on the data provided in the input area. For the time being, the Heart Rate button will simply remain grayed out.
Flutter
Tutorials

The BMI Calculator App is a multi-screen app with simple functionality but full-on custom styling. The objective of this tutorial is to look at how we can customize Flutter Widgets to achieve our own beautiful user interface designs. If you have a designer on board, no matter how unconventional their designs are, we can create them using Flutter. The App is inspired by the beautiful designs made by Ruben Vaalt.
The use of the calculator is to input height and weight data which then calculates the BMI index. The different pages will offer BMI tips and recommendations. Full code for the project will be available on Github. This tutorial assumes some prior experience with Flutter.