Create a Button with Gradient Borders in Flutter
To create a gradient border for a button in Flutter, we can use the BoxDecoration property of the DecoratedBox widget. This property provides a variety of options for specifying how a box should be decorated.

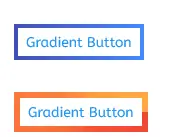
DecoratedBox(
decoration: const BoxDecoration(gradient: LinearGradient(colors: [Colors.indigo, Colors.blueAccent])),
child: Container(
color: Colors.white,
margin: const EdgeInsets.all(4.0),
child: TextButton(
onPressed: () {},
child: const Text("Gradient Button"),
),
),
),
DecoratedBox(
decoration: const BoxDecoration(gradient: SweepGradient(colors: [Colors.red, Colors.orangeAccent])),
child: Container(
color: Colors.white,
margin: const EdgeInsets.all(6.0),
child: TextButton(
onPressed: () {},
child: const Text("Gradient Button"),
),
),
),