Flutter Boilerplates: UI Kits and Templates
If you’re new to Flutter and are looking for a good boilerplate to get started, look no further! In this article, we’ll explore some of the best options available. We’ll take a look at what makes each one unique and how they can help you get up and running with your project. So, whether you’re just starting out or you’re looking for something more advanced, there’s sure to be a boilerplate that’s perfect for you!
Best Flutter Boilerplates & Starter Kits
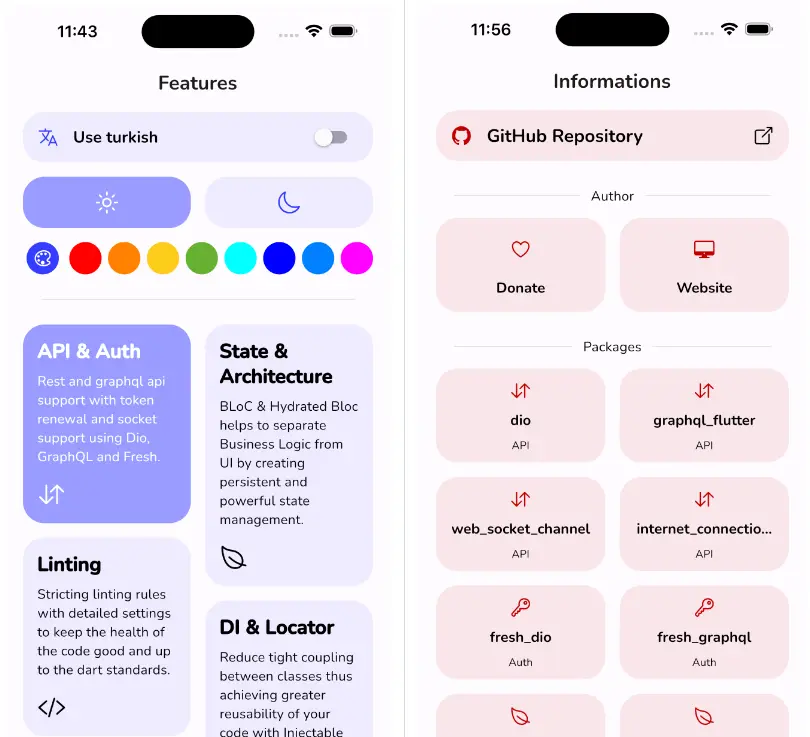
flutter_advanced_boilerplate

This Flutter BLoc boilerplate exists for several reasons. In short, these reasons are to create clear, readable, reusable, scalable, testable, performant, and maintainable projects. This boilerplate will allow people to deploy MVP products quickly.
It is designed to be stupidly simple and easily scalable. Code quality and standards are maintained with linting rules. The development process is automated with CI & CD. This should save developers time by reducing boilerplate code. The goal is to ship the application quickly and efficiently.
Flutter Advanced Boilerplate comes with all the bells and whistles you need to get up and running quickly, including an API system, authentication, state management, advanced linting, type safety, testing, and many more. With Flutter Advanced Boilerplate, you can hit the ground running and focus on building your app, not on setting everything up.
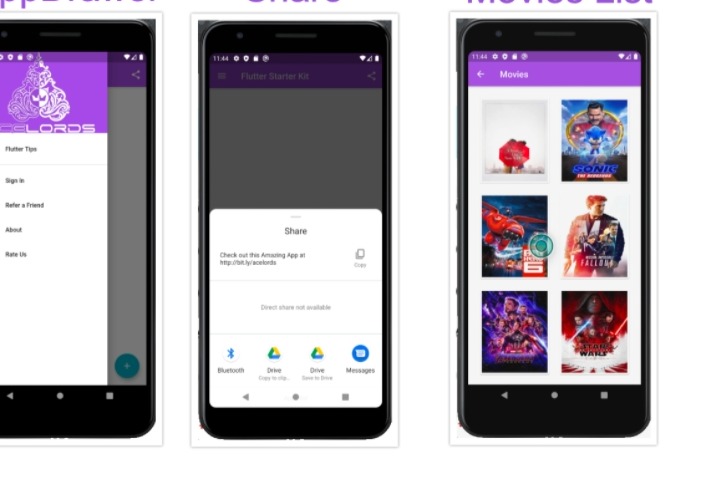
Flutter Starter Kit (Boilerplate)

With this starter kit, you’ll be able to create your own Flutter applications using the BLoC (Builder pattern) design pattern. This kit includes all the essential files and pages you need to get started, as well as helpful tips on how to use this approach to Flutter app development.
Features:
- Manage Colors/branding
- Manage Constants/url/keys
- BLoC Pattern when fetching and posting data over the internet.
- Logically & Naturally organized files & folders.
- api – hold all your common api concerns (ApiBaseHelper, ApiResponse, AppException)
- blocs – hold all your blocs (Streams – provide data to the views. relate to controllers in Laravel)
- models – hold all your models (relate to models in Laravel)
- repositories – hold all your repositories (CRUD operations)
- responses – hold all your responses
- utils – hold all your utility files
- views – hold all your views/ui (relate to views in Laravel)
- partials – hold all your commonly used widgets (ApiError, Loading)
- Google AdMob ready
- Firebase FCM ready
flutter-boilerplate-project
This boilerplate project provides everything you need to get started, including basic app architecture, a default theme, and all of the dependencies you’ll need. Plus, it’s easy to customize and integrate with your existing projects. So why wait? Get started today with the flutter-boilerplate-project!
This boilerplate supports MobX and Provider out of the box.
Features:
- Splash
- Login
- Home
- Routing
- Theme
- Dio
- Database
- MobX (to connect the reactive data of your application with the UI)
- Provider (State Management)
- Encryption
- Validation
- Code Generation
- User Notifications
- Logging
- Dependency Injection
- Dark Theme Support
- Multilingual Support
flutter_clean_architecture
Flutter_clean_architecture is the perfect package for anyone looking to implement Uncle Bob’s Clean Architecture in their Flutter apps.
This easy-to-use classes make it simple and intuitive to get started, while its design conforms to the Clean Architecture principles.
Plus, the developers constantly tuned to work with Flutter, so you can be confident that you’re getting the very best performance possible.
Flutter MVVM Boilerplate
This boilerplate contains all the necessary pre-initialised services and follows a standardised protocol for code quality, making it easy for you to get up and running quickly.
You need to read its readme file on GitHub repository to understand how to setup this boilerplate.
This boilerplate has a built-in Networking layer wioth many features.
- Network connection check
- Common loader
- Common Error and Success Message
- Prettyfied Logs for easy debugging.
Flutter Boilerplate
This boilerplate includes many features you need to get started, from RiverPod and Dio to auto_route and Freezed. Plus, it’s generated with very_good_cli, so you can be confident that you’re starting off on the right foot.
It is a simple, user-friendly skeleton that allows users to sign in and view a list of items. It’s perfect for anyone looking for an easy way to get started with Flutter development. Featuring RiverPod state management and a mock json server, this boilerplate is ideal for experimentation and learning.
Harpy

harpy is the perfect Twitter client for flutter developers to learn block architecture. It features a great UI/UX and clean experience, making it easy to stay connected with your Twitter followers. harpy also includes bloc for state management, get_it to easily navigate and show on-screen messages from anywhere in the app, sentry for online error tracking, and fully featured theme customization. Plus, the video_player package provides a powerful way to watch videos on Twitter.
EZ Tickets App
The EZ Tickets App is a fully-featured, well-documented solution for easy ticket booking in minutes. Written in Flutter, it offers REST APIs that scale to accommodate large numbers of users.
This app will teach you advanced Flutter principles like hooking into other elements on the page or intercepting touch events so you can move the cursor without having to be near the keyboard. It also illustrates how to store localized preferences and use security features for increased protection against data breaches.
Users who are interested in making software should consider this an excellent example of good design decision-making when architecting your open-sourced project.
flutter_production_boilerplate
Building a comprehensive and feature-rich app with Bloc support from scratch can be a daunting task. That’s where Flutter Production Boilerplate comes in. This project provides developers with a solid foundation on which to build their app, complete with best practices for state management, linting, storage, and more.
Some of the features of the boilerplate include: using BLOC & Cubit for state management, using Flutter Lints for stricter linting rules, and using Hive for platform-independent storage that also works for the web, project structure, const constructors, extracted widgets, and many more.
Game Starter Kits
Flutter Casual Games Toolkit

At I/O 2022, Google announced the Casual Games Toolkit, which provides a starter kit of templates and best practices along with credits for ads and cloud services. Flutter is a great platform for developing casual games, as it provides hardware-accelerated graphics support and is easy to use.
The Casual Games Toolkit will help developers get started with developing casual games on Flutter, by providing templates and best practices. In addition, the toolkit will also provide credits for ads and cloud services, so that developers can easily monetize their games. We hope that this toolkit will help more developers create great casual games on Flutter.
Features:
- sound
- music
- main menu screen
- settings
- ads (AdMob)
- in-app purchases
- games services (Game Center & Google Play Games Services)
- crash reporting (Firebase Crashlytics)
Very Good Flame Game
If you’re looking for a quick and easy way to get started with game development in Flutter, then the Very Good Flame Game template is a great place to start. This boilerplate includes everything you need to get started building your game, including a demo game with basic gameplay mechanics.
It uses flame_behaviors to define game objects and their behaviors, so you can easily add new features to your game. And if you want to change the volume level of all the audio being played in your game, simply use the bloc package to manage the state of the volume. With everything included in this boilerplate, you’ll be able to create a great game with ease.
Best Flutter Templates & UI Kits
E-Commerce UI KIT

If you’re looking for a time-saving way to create beautiful, responsive e-commerce apps, look no further than the E-Commerce UI kit. This kit comes with 32 screens containing a variety of UI elements specifically designed for e-commerce. You’ll be able to easily connect your back end with the clean code comments in all code.
The E-Commerce UI Kit is a clean and well-organized kit, perfect for any programmer who wants to create an eCommerce app. It includes code comments in all the code, making it easy to understand and customize.
The kit also uses animation controllers for smooth animations and responds well to any device screen size. Plus, with its easy-to-use custom layout, you can create the perfect eCommerce app for your needs.
ProKit

This massive collection contains everything from high-quality UI kits to full apps, making it the perfect starting point for any Android developer or iOS developer.
No matter what type of app you’re building, Prokit has you covered. With an ecommerce store app UI kit, bus and travel booking app UI kit, hotel booking app UI kit, and more, you’ll be able to find the perfect starting point for your project.
Material Design Guidelines are followed closely in Prokit, so you can count on its clean code and ease of use. Plus, with a single code base, you’ll save time and hassle when building your app.