Fix double border-style Does Not Work for table Tag
I recently noticed that the border-style property doesn’t seem to work for the double, groove, or other similar values when applied to a table tag or its children like tr or td tags. I only get the results I expect when using solid, dashed, or dotted. Are there any limitations on what border-styles can be used with tables? Or am I just doing something wrong?
There are indeed some limitations on what border-styles can be used with tables. It looks like the double, groove, and similar values can only be used if the border-width is set to a certain value. So, if you want to use those styles, you need to make sure my border-width is set correctly.
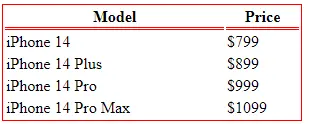
In the snippet below, I set the border-width property to at least 3px to make the double style appear.

<table border="0" style="border: 1px solid red;" width="300px">
<thead>
<tr>
<th style="border-bottom: 3px double red;">Model</th>
<th style="border-bottom: 3px double red;">Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>iPhone 14</td>
<td>$799</td>
</tr>
<tr>
<td>iPhone 14 Plus</td>
<td>$899</td>
</tr>
<tr>
<td>iPhone 14 Pro</td>
<td>$999</td>
</tr>
<tr>
<td>iPhone 14 Pro Max</td>
<td>$1099</td>
</tr>
</tbody>
</table>